|
||||||||||||||||||
|
|
||||||||||||||||||

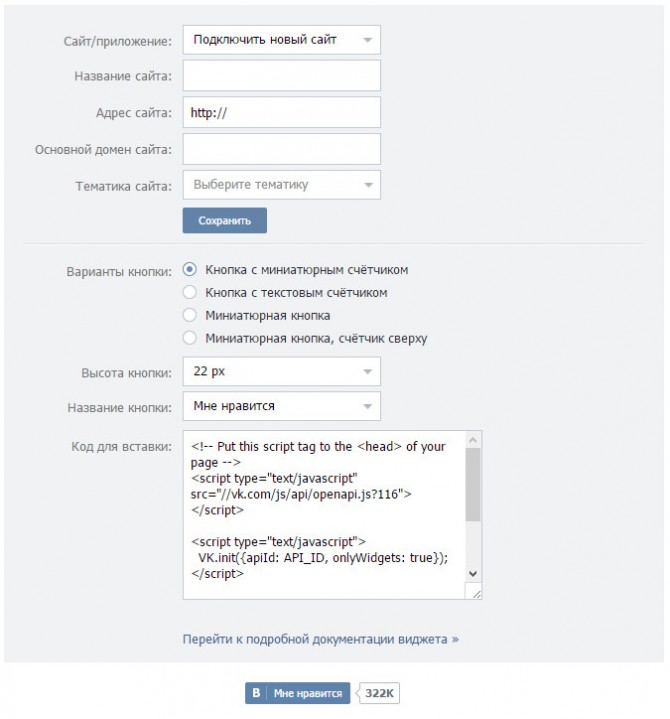
Как разместить кнопку «Мне нравится» на своем сайте - виджет ВКонтактеОчень часто при создании сайтов, на этапе согласования тех. задания или после запуска и в процессе наполнения сайта, у меня интересуются: Возможно ли добавить на сайт кнопку "Мне нравится" от известной социальной сети ВКонтакте и как это сделать? И как быть.. Создание сайтов сейчас сильно завязано на соц.сети. Я отвечаю да, возможности сайта предусматривают размещение стороннего HTML кода. А вот как это сделать приходится объяснять на пальцах. Целью данного материала будет наглядно показать, как добавить кнопку "мне нравиться", какой код взять и куда разместить. Первое, что нужно сделать это собственно посетить страницу ВКонтакте "Подключение виджета к Вашему сайту" - https://vk.com/dev/Like Вы увидите следущее:  С адресом собственного сайта и с тематикой разберетесь сами. Ниже идут собственно варианты кнопок, кликнув на тот или иной вариант, можно визуально увидеть, как будет выглядеть виджет. Высоту и название так же оставим на ваше усмотрение. Что касается кода для вставки, то он состоит из двух частей. Первая часть: <!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="//vk.com/js/api/openapi.js?116"></script> <script type="text/javascript"> VK.init({apiId: API_ID, onlyWidgets: true}); </script> размещается в коде контейнера <head> ... </head> в так называемых метатегах, посмотрите как у вас редактируются метатеги. Вторая часть: <!-- Put this div tag to the place, where the Like block will be --> <div id="vk_like"></div> <script type="text/javascript"> VK.Widgets.Like("vk_like", {type: "button"}); </script> размещается обычно внизу страницы, в коде, не в визуальном редакторе! Рекомендую разместить ее в коде подвала группы или сайта целиком, чтобы данная кнопка была была доступна для всех страниц сайта или группы страниц. Если у вас еще остались вопросы касающиеся создания сайта:
Создание сайтов в Челябинске от веб-студии «Миттельшпиль» Оставить свой комментарий
|
 |

|